움직이는 이모티콘을 만들 때 애니메이팅에 관한 지식이 없을 경우 어떻게 움직임을 줘야 할지 막막함을 느끼실 겁니다.
막연하게 상상해서 그린다던가 다른사람이 만든 이모티콘을 따라 해 볼 수 도 있겠지만 애니메이팅의 원리를 알고 실제로 사물이 어떻게 움직이는지 관찰하고 분석해보면서 움직임에 대한 이해를 높이면 더욱 퀄리티 높은 이모티콘을 완성할 수 있습니다.
움직이는 이모티콘 제작시 유용한 사이트들을 소개해드리겠습니다.
1.EZGIF
첫 번째 소개해 드릴 사이트는 EZGIF라는 사이트입니다.
비디오/영상을 GIF파일로 변환하여 주는 사이트로 별도의 프로그램 설치 없이 온라인으로 편리하게 사용할 수 있습니다.
변환된 GIF파일을 포토샵에서 열어서 어떻게 움직이는지 관찰할 수 있습니다.
Animated GIF editor and GIF maker
Easy to use online animated GIF maker and image editor. Upload and edit GIF images for free. Create, crop, resize, reverse, optimize and split animated GIFs, cut and resize videos, WebP and APNG animations.
ezgif.com
강아지가 바닷가 모래 위에서 뒹구는 영상이 있습니다.
이 MP4 파일을 GIF파일로 변환시켜 보겠습니다.
EZGIF사이트에 접속합니다.

Video to GIF를 클릭합니다.

파일선택에서 변환시킬 동영상을 선택하고 upload video를 클릭합니다.
URL이 있을 경우는 아래 Or paste video URL에서 경로를 입력해 줍니다.
다음화면에서 영상 재생버튼을 눌러 GIF파일을 만들고 싶은 부분에서 정지 버튼을 누릅니다.
Start Time에서 Use Current Position을 눌러 시작점을 정해주고 끝나는 부분을 정한 후 End Time에서 Use Current Position을 눌러서 종료점을 정해 줍니다.

Frame rate는 max 10 seconds로 정해서 최대한 짧게 해줍니다.
convert to GIF 버튼을 눌러주면 짧게 편집된 GIF 파일이 생성됩니다.
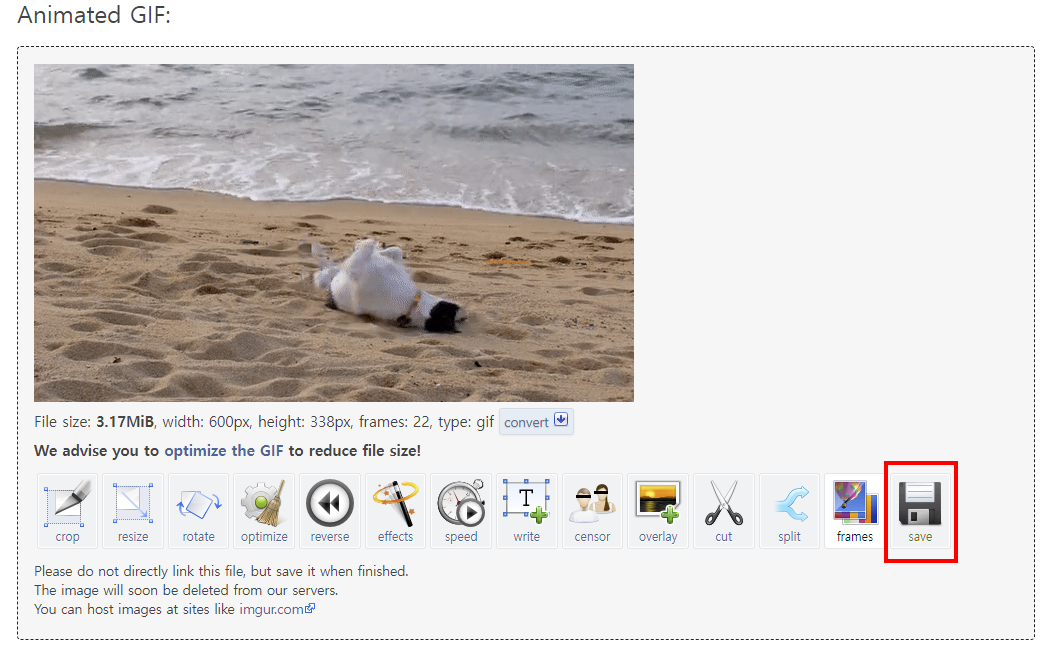
아래로 스크롤하면 편집된 GIF 파일을 볼 수 있습니다.

Frames를 눌러주면 GIF Maker로 이동됩니다.
여기서 남겨줄 프레임만 두고 나머지는 모두 Skip 해줍니다.
중복되는 이미지는 과감하게 Skip 하고 24 프레임 이하로 만들어 줍니다.

동작을 Skip 한 후에 Make a GIF를 눌러주고 Save를 누릅니다.

포토샵에서 22 프레임으로 수정한 GIF파일을 열어보면 22개로 분리된 레이어를 볼 수 있습니다.

레이어를 참고해 움직임을 관찰하고 따라서 그려 보다 보면 자연스러운 움직임을 익히는데 많은 도움이 될 수 있습니다.
2. 이모티콘 뷰어
https://emoticonstudio.kakao.com/emoticon_viewer
KakaoTalk Emoticon Viewer
emoticonstudio.kakao.com
다음은 카카오에서 만든 이모티콘 뷰어 사이트입니다.

사이트에 접속해 이모티콘뷰어 사용하기를 누르면 카카오톡 메신저와 같은 창이 뜹니다.
이곳에 만들어둔 GIF 파일을 드래그하면 실제 메신져 창에서 어떻게 보일지 볼 수 있습니다.
최종 작업 후 내가 만든 이모티콘이 어떤 모습으로 보이게 될지 한 번씩 확인해 보시면 좋을 것 같습니다.
'1' 카테고리의 다른 글
| 2023 펫보험 비교 분석(삼성화재/ 현대해상/ 메리츠화재/ DB손해보험) (0) | 2023.04.14 |
|---|---|
| 실업급여 유형별 실업인정 구직활동 의무횟수 의무 출석일 정리 (0) | 2023.03.31 |
| 포토샵 PSD 용량 줄이기_스마트오브젝트 Exif Tag Remover (0) | 2023.03.21 |
| 상업적 이용가능한 폰트 사이트_ 라이선스 확인법 (0) | 2023.03.20 |
| 이모티콘 제작_시작 하기 전에 알아 둘 것들(이모티콘 제작과정과 플랫폼별 특징/가이드) (0) | 2023.03.16 |


